Tiden er ved at løbe ud for alle bloggere og webstedsejere derude til at skifte til GA4 inden fristen udløber. Ellers vil de miste trafikstatistik for deres hjemmeside. Men at finde den nye GA4-sporingskode kan være en rigtig smerte. Selv om Google bliver ved med at fortælle dig om skiftet til GA4, er det stadig meget svært at finde den nye kode, som du skal placere på dit website for fortsat at få trafikstatistikker. For at finde den side, hvor sporingsscriptet er placeret, skal du gå 5 klik dybt ned i lagene i Google Analytics. Hvis det var en side på en blog, ville den ikke engang blive indekseret af Google-søgemaskinen, eller i det mindste ville det være en side med meget lille relevans, fordi den er begravet 5 klik ned i webstedshierarkiet. Man skulle tro, at Google ville slå dig i ansigtet med en pop-up, hvis de virkelig ville have dig til at skifte til GA4 i stedet for bare at vælge et andet statistikprogram til dit website, som er lidt mere brugervenligt og intuitivt.
Denne artikel er også tilgængelig i: [Engelsk][Tysk]
Hvornår stopper det gamle Google Analytics med at fungere?
Google Analytics, også kendt som Universal Analytics, ophører med at fungere den 1. juli 2023, da det er ved at blive erstattet af Google Analytics 4 (GA4).
Hurtig vejledning til at søge efter den nye GA4-sporingskode
Sådan indtaster du sporingskoden i Google Analytics GA4 gå frem som følger:
- Log ind på din Google Analytics-konto.
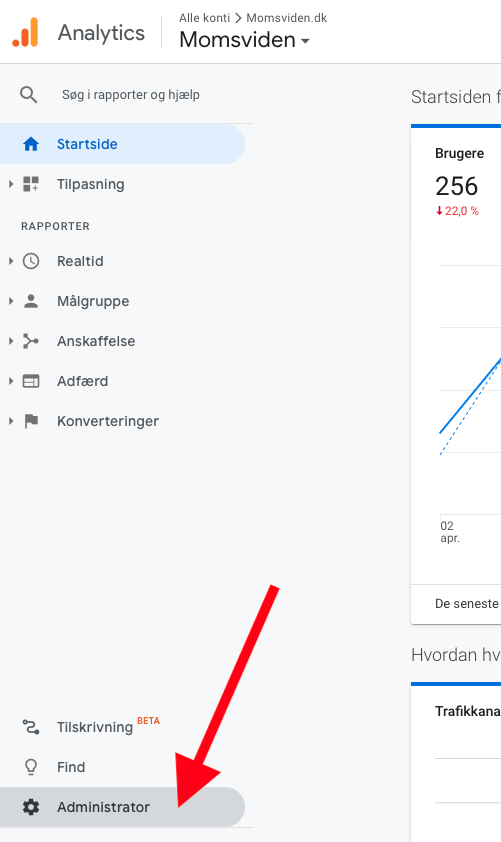
- Klik på Administrator i det nederste venstre hjørne af siden.
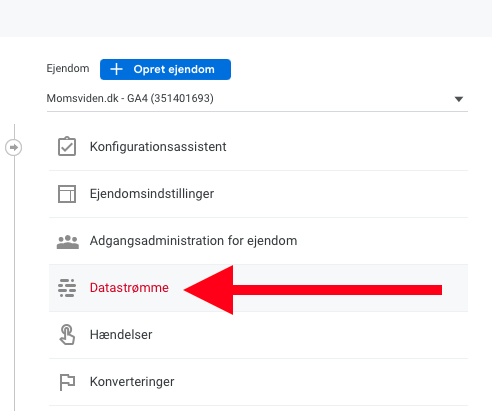
- Vælg den relevante Egenskab i kolonnen Egenskab.
- Klik på Datastrømme i den anden kolonne.
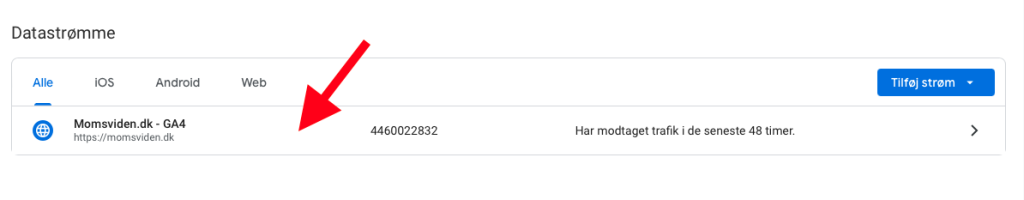
- Klik på den datastrøm, du har, eller opret en, hvis du endnu ikke har oprettet en.
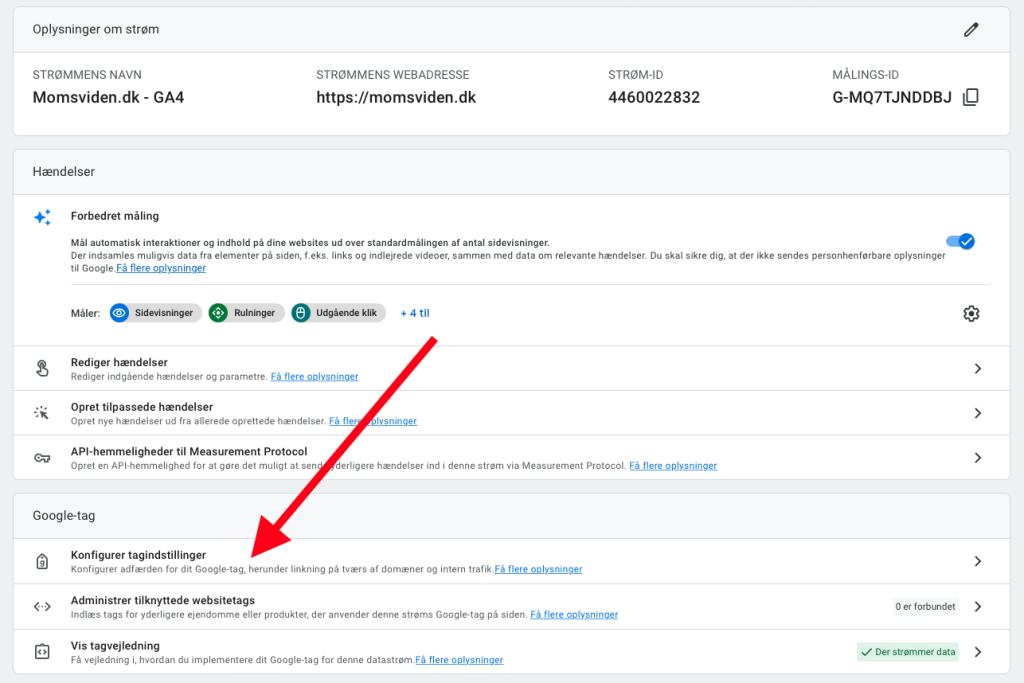
- Rul ned på siden, og klik på Konfigurer tagindstillinger.
- Klik på Installationsvejledning i blå farve øverst til højre på siden.
- Hvis du vil installere sporingskoden, skal du gå til fanen Foretag installation manuelt, hvor du kan finde det komplette GA4-sporingsscript med måle-id’et.
- Kopier sporingskoden ved at klikke på kopi-ikonet i øverste højre hjørne af kodeblokken for at kopiere koden til udklipsholderen.
- Du skal indsætte koden i headerområdet på dit websted for at begynde at spore trafikoplysninger.
Detaljeret vejledning med billeder om, hvordan du finder GA4-sporingskoden
Sådan finder du Ga4-sporingskoden. Først skal du logge ind på din Google Analytics-konto. Klik derefter på Administration nederst til højre på skærmen (Coq-hjulet).

Vælg ejendom
Vælg den relevante Egenskab i kolonnen Egenskab. Med andre ord: Vælg dit websted. Klik derefter på Datastrømme i den anden kolonne.

Vælg datastrømmen (websted)
Klik på den datastream, du har, eller opret en, hvis du ikke allerede har oprettet en. Med datastrømmen mener Google Analytics i virkeligheden det websted, som du skal bruge koden til.

Klik på Rediger tag-indstillinger
Denne side er lidt forvirrende. Hvor er koden? Du kunne tænke dig at klikke på knappen kopier øverst til højre (måle-ID), men det kopierer kun ID’et, ikke den HTML-kode, vi har brug for. For at finde koden skal vi klikke os igennem et par niveauer mere af Google Analytics. Rul ned på siden, og klik på det måske ikke så indlysende Rediger tag-indstillinger.

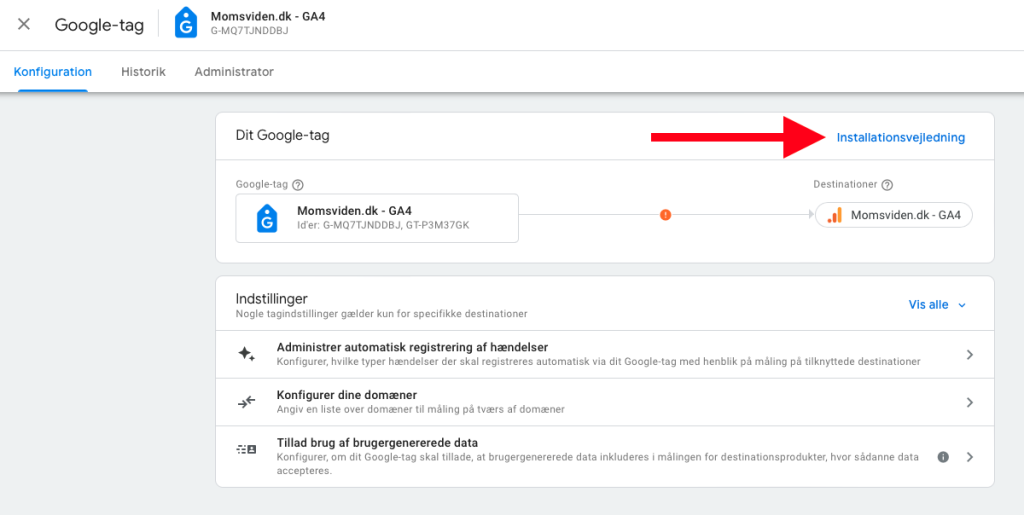
Installationsvejledning
Klik på Installationsvejledning med blå farve øverst til højre på siden.

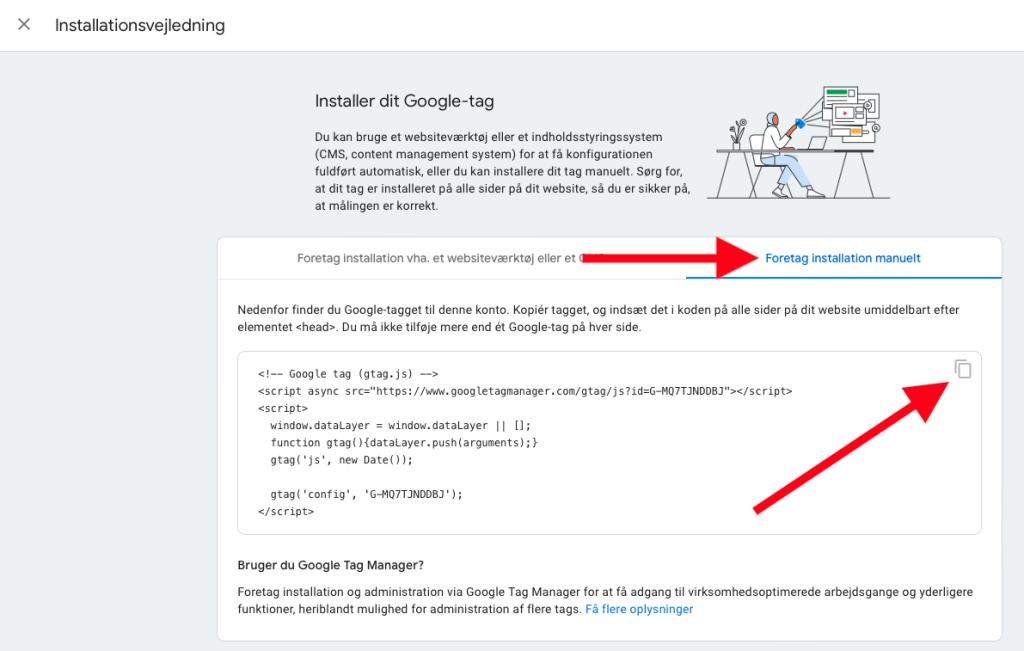
Kopier script
For at installere sporingskoden skal du gå til fanen Foretag installation manuelt, hvor du kan finde det komplette GA4-sporingsscript med måle-id.
Kopier sporingskoden ved at klikke på kopi-ikonet i øverste højre hjørne af kodeblokken for at overføre koden til udklipsholderen.

Du skal indsætte koden i header-området på dit websted for at begynde at spore trafikdata. En passende position til at placere denne kode er lige før </head>-tagget i HTML-filen, som normalt er lige før det første <body>-tag.




 Køb bogen her!
Køb bogen her!